
これなに
PhotoShopでガイドを引くのと同じ感じでブラウザでガイドを引くChrome拡張です。
ほとんどの機能はRulersGuides.jsというライブラリを使って実現しています。
使い方
ここからPixelGuideをChromeにインストールします。
アイコンをクリックするとパネルとルーラーが表示されます。

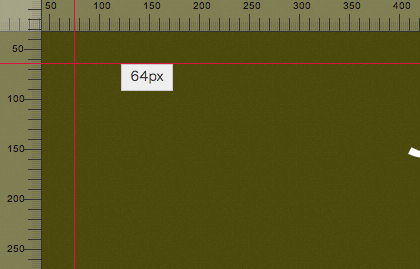
ルーラーの上にカーソルを乗っけて、そこからクリックしてドラッグするとガイドが引けます。

簡単。
パネル
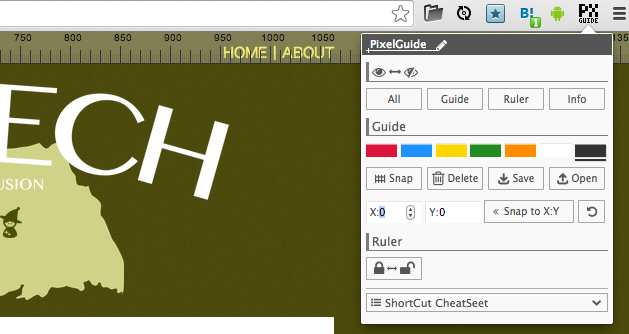
アイコンをクリックすると開くパネル。
機能を上から。
各種要素の表示/非表示切り替え
- All: 全ての表示/非表示の切り替え (ガイドが表示されているときは下の要素に触れないので触りたいときは非表示にします)
- Guide: ガイドの表示/非表示の切り替え
- Ruler: ルーラーの表示/非表示の切り替え
- Info: 各グリッドの大きさなどの情報の表示/非表示の切り替え
ガイドの色変更
- 全てのガイドが選んだ色になる
- 選んだ色は保存される(localStorageに保存)
ガイドに対する操作
- Snap: ガイドを引く際に、ガイドがページの各DOMにスナップするようになる
- Delete: 全てのガイドを削除
- Save: 引いてあるガイドの情報を保存する(ドメイン単位)
- Open: 保存してあるガイドの情報を読み込む(ドメイン単位)
値指定でのスナップ
- XとYに指定した数値毎にガイドがスナップするようになる
- 例)50を指定すると 50/100/150/200/250… と50pxずつスナップするようになる
ルーラーの固定/非固定の切り替え
- 初期状態では画面をスクロールするとルーラーが見えなくなる
- 非固定にするとルーラーがスクロールについてくる
やったこと
RulersGuides.js単体でも機能的には必要十分なのですが、CSSがイケてなかったりカスタマイズ性がイマイチだったのでライブラリの中に手を入れました。
RulersGuides.jsの拡張
- 外から(インスタンスからも)RulersGuides.jsのメソッドが呼び出せる作りになっていなかったので、外部からのイベントを中でキャッチしてメソッドを呼び出す処理を追加
- ガイドの色を変えられるようにした
- ルーラーで端の要素が見えなかったのでスタイルを変更
Chrome拡張化
- ガイドの色を選べる
- 変えた色はlocalStorageに保存
- ダイアログを開かなくても数値指定でスナップ先を決められる
使ってみた
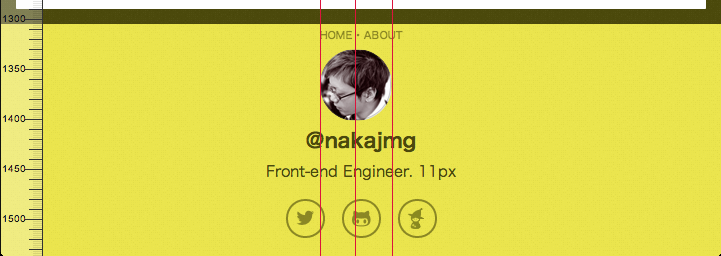
このブログのフッターにガイドを引いたみた。

中心めっちゃずれてる…(˘ω˘)
既知のバグ
ルーラーの表示が崩れる
別のページのDOMにルーラーやガイド用の要素をぶちこむので、元のページのスタイル付けの影響をもろにうけます。spanとかタグにスタイル当ててるページが厳しい。
元のライブラリのクラス名の付け方がイケてなさすぎて.infoとかありがちなスタイル名がかぶっててその影響もうけることが多いです。
クラス名を付与してるのがJSの中なのでつらみ。
これは早めに改修予定。
縦長のページでルーラーが途切れる
7000pxを超えたあたりで縦ルーラーが途切れる。これはライブラリのJS内部の問題。縦幅いっぱいにできないものか検討してできそうなら改修する。
ちなみにこのルーラー、メモリ一つごとにspanが使われててDOMに数千個のspanをぶち込むという実装になってる。ファンキー。
追加したい機能
せっかくブラウザで動いてるので、フォトショじゃできないWebっぽい機能をつけたい。
- CSSセレクタでガイドを引く位置を指定する
- ガイドの色をカラーパレットで決める
みたいなの。「こんな機能あったら便利そう」とかあればissueかプルリお待ちしてます。
改善したいとこ
スタイル全般。
ダイアログとかなかなかださいのでスタイルはゼロから書きなおしたい。
おわりに
拡張の名前、最初はPixelGridにしようかと思ったけどややこしいことになるのでやめときました(๑❛ᴗ❛๑)
