
CSS珍百景 Calendar 2014 14日目の記事です。
案件でハマったCSSのバグです。MacのChromeでしか起こらないと思います。
デモ
まずこちらのpenをご覧ください。
http://codepen.io/nakajmg/pen/bNVQNg
事象
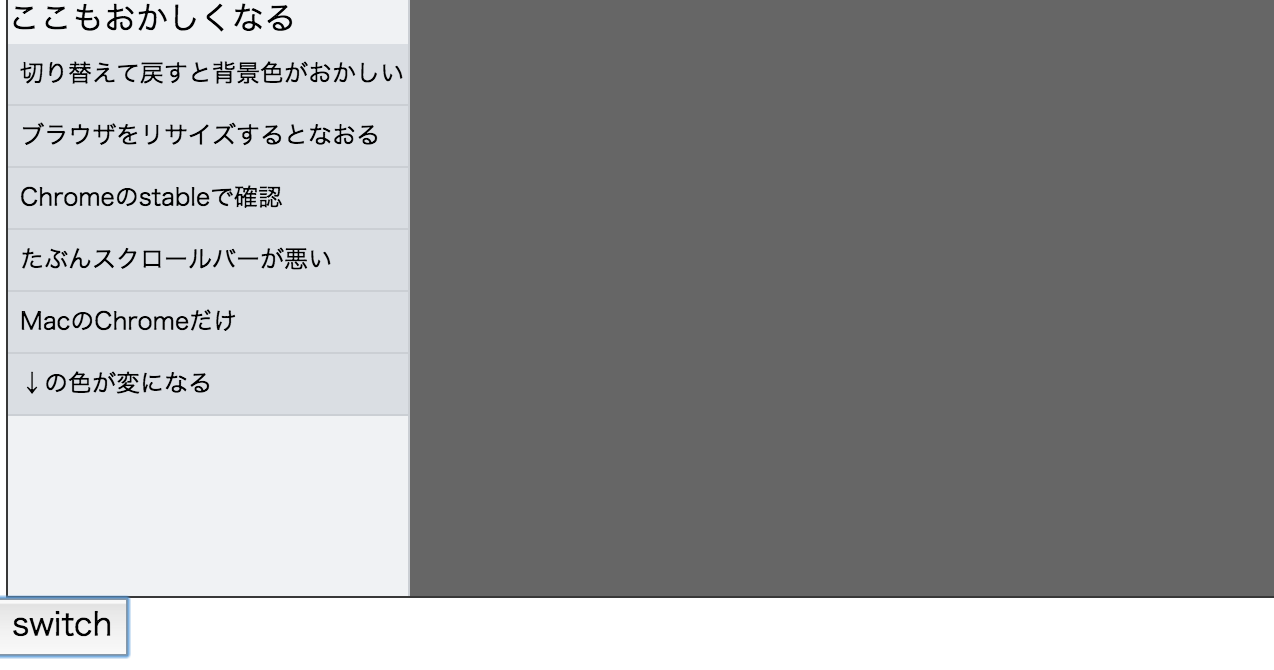
公開するときに直ってたらアレなので以下にSSを。
正常な状態。switchボタンを2回押すと…

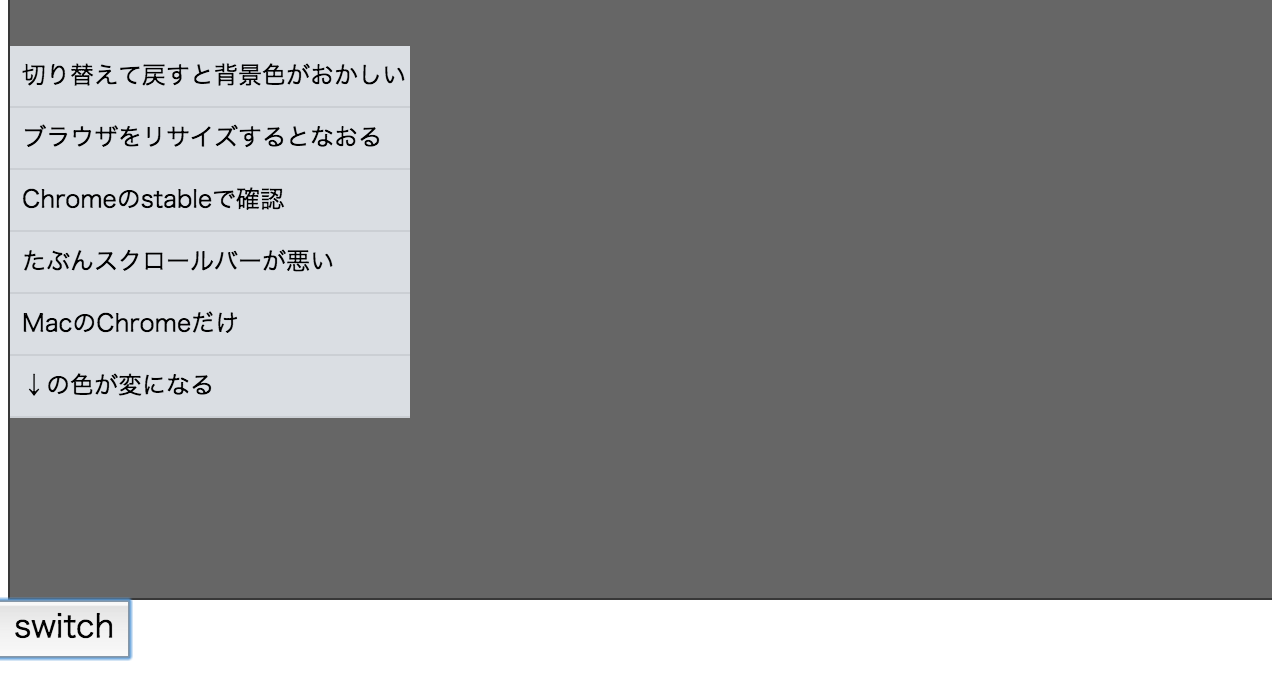
_人人人人人人人人人人人_
> 表示がおかしくなる <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄

表示されないといけないとこが背景色と一緒になる…
ブラウザをリサイズしたりして強制的にリドロー的なの起こすと直る。
原因推測
たぶんスクロールバーが起因でこの表示崩れ?が起こっていると思う。ボタンを押して切り替えたときに隠れてる要素は縦が長いのでスクロールバーが出てる。一方最初に表示されている方はスクロールバーが出ていない。この状況でdisplayの切り替えで表示のオンオフを行うとレンダーするときにおかしくなる、と推測。
対処
heightいじってなんか直した(覚えてない)
※ 追記
backface-visibility: hidden;を設定すると起こらない。
http://codepen.io/nakajmg/pen/yyOKZK
@nakajmg これ.innerに-webkit-backface-visibility: hidden;で解決できます。macのchromeだけアニメーションや描画などの処理がおかしい時はこれ使うと対処が可能のようです。
— たんしお (@_tanshio) December 13, 2014
backface-visibilityの初期値はどのブラウザでもvisibleなんだけど、起こるのはChromeだけ。Blinkのバグぽい。
特定のOS+特定のブラウザっていう良くないやつなので早く直りますように。
現場からは以上です。
