
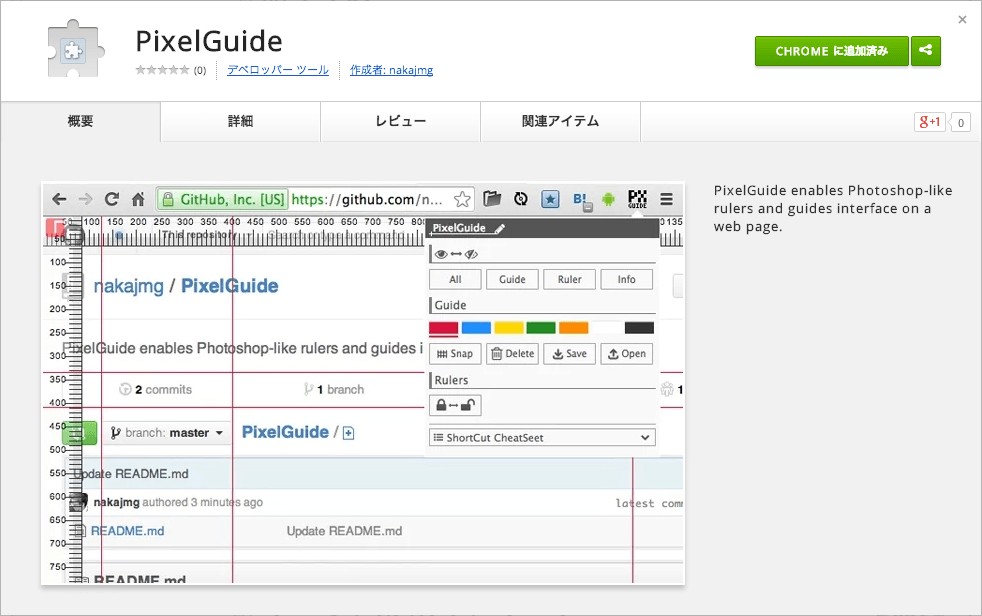
ちょうど1年前くらいに作ったPixelGuideをVue.jsで書きなおし始めた。
書きなおそうと思ったきっかけはCodeGridでVue.jsの連載を始めるにあたって色々試す題材としてヨサソウだと思ったので。
ガイドの追加機能までできたやつのデモ(Chromeだけ動く)=>Vue-PixelGuide demo。
操作方法
ルーラー上でクリックするとガイド追加、そのままドラッグして位置変更。

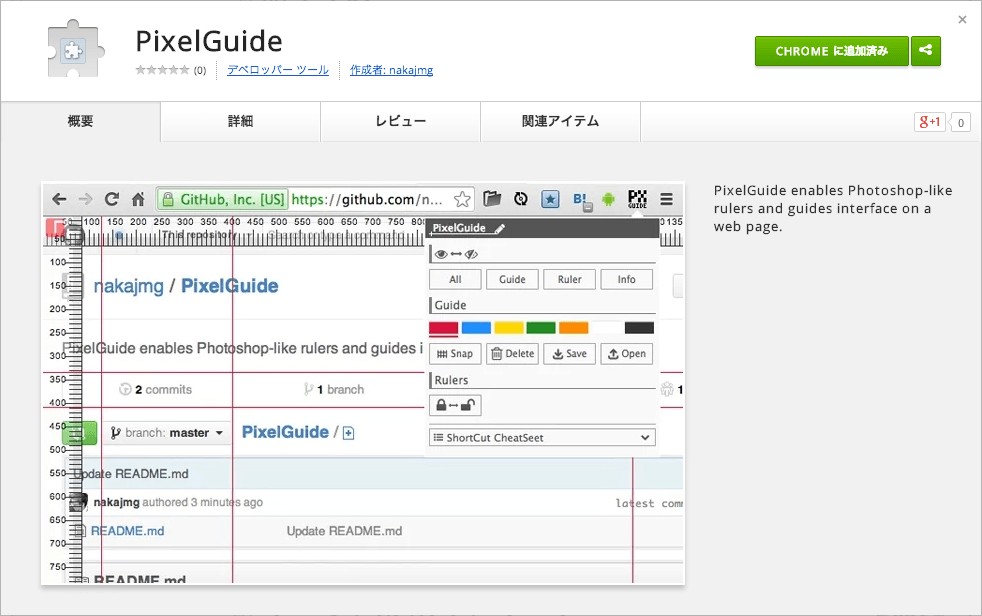
ちょうど1年前くらいに作ったPixelGuideをVue.jsで書きなおし始めた。
書きなおそうと思ったきっかけはCodeGridでVue.jsの連載を始めるにあたって色々試す題材としてヨサソウだと思ったので。
ガイドの追加機能までできたやつのデモ(Chromeだけ動く)=>Vue-PixelGuide demo。
ルーラー上でクリックするとガイド追加、そのままドラッグして位置変更。

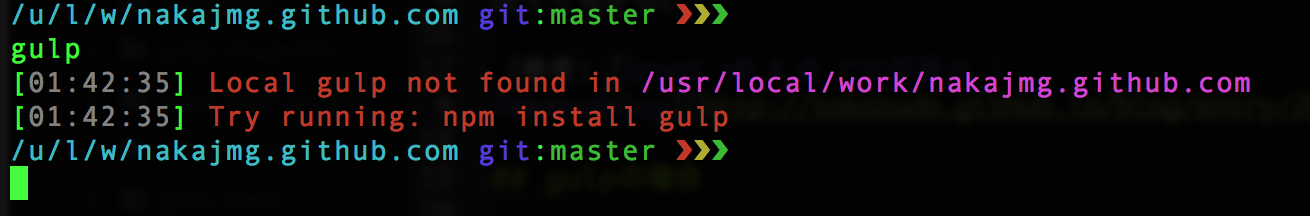
gulpのGetting Startedにもあるように、gulpを使うにはグローバルインストールとローカルインストールが必要になる。なんで同じものを2つインストールするのか、不思議に思ってソース読んで「へー」と思ったのでまとめてみる。

「ブクマばっかしてても手を動かさなきゃ嘘になるぜ」と言われたような気がしたので、ウェッブコンポーネンツを使って、x-markedという要素を作ってみた。x-markedタグの中にMarkdownテキストを書くとHTMLにレンダリングしてくれる。
作ってるときにハマりポイントがいくつかあったので記しておく。